Web design isn't just evolving — it's undergoing a transformative renaissance.
Web design is no longer just about creating visually appealing pages. Instead, it's about crafting experiences that resonate, engage, and inspire. With new tech constantly emerging and a bigger spotlight on user behavior and engagement, the trends of 2024 are set to redefine how we think about digital aesthetics and functionality.
But don’t let these trends influence how you build and design too dramatically. According to Gabi Robins, brand designer at Webflow: “Trends are important to be aware of, but don’t let them dictate what you’re actually doing. Trends cycle so quickly that it can be impossible to keep up, but that also means everything could be trendy at some point.”
So, take these trends with a grain of salt. You don’t need to drop what you’re doing and follow them to a T — but it’s useful to know what’s popular at the moment and what seems to be resonating with today’s often-influenced audience.
“Always let your intentions pave the way for your design, and then let the trends follow. I think most people tend to skip the first part because of the shiny object syndrome.”
— Felix Lee, Co-Founder and CEO at ADPList
Here’s our rundown of the top emerging web design trends we’re keeping our eyes on in 2024 and beyond.
7 web design trends for 2024
The world of web design isn't just about adapting to changes — it's about leading the charge toward a more immersive, interactive, and intelligent digital future. Understanding (and using) these trends helps designers, developers, and brands build beautiful, functional, and user-friendly sites.
1. Denser, richer graphics
We expect denser and richer graphics to be everywhere in 2024. Sites will be full of complexity, color, textures, and patterns to help create even more immersive experiences for users. This approach moves further away from the clean and minimalist designs and graphics that have been prevalent in the past decade, (think Corporate Memphis and startup minimalism a la Glossier) and instead offers a more immersive user experience.
A lot of this is due to a number of rapid advances we’ve seen in the tech world over the last few years. Computing power can now support more design-intensive sites, allowing designers and developers more freedom to build and express themselves and their brands. Modern processors are becoming faster and more efficient, allowing complex graphics to load swiftly, enhancing the user experience. And Graphics Processing Units (GPUs) have advanced significantly, permitting high-resolution images and intricate animations without hardware limitations.
As Quinnton Harris, co-founder and CEO at Retrospect Studios puts it: "With computing power becoming more advanced, from a design trend perspective, there's going to be a lot more dense and rich compositions.” He goes on to say: “We're going to be seeing a lot more color, wild typography textures, and patterns.”
Additionally, web browsers have also improved in their ability to handle detailed graphics and CSS effects. The integration of cloud computing and AI in web design further allows for dynamic, personalized design elements. These technological strides will empower designers to create visually captivating and emotionally resonant websites, unfettered by previous constraints of slow load times and performance issues.
We’re entering a new era of digital creativity where design aesthetics are no longer limited by tech capabilities. The only limit will be your imagination — not processors or web browsers.
2. AI-generated designs
The integration of generative art and AI in web design is poised to revolutionize the digital landscape in 2024. Over the past two years, there’s been widespread emergence, accessibility, and adoption of AI-generated designs, and this trend will continue to take root and transform the digital and design worlds even more in 2024.
The ability to use AI to create custom graphics based on user data and design systems opens up a new realm of personalized user experiences. Instead of every user having the same content — sites will now include dynamic and evolving content based on individual preferences, offering designs that are unique and relevant to each user.
"Generative art using AI is going to be a huge trend in 2024. We're going to be able to see more custom graphics per user just because you can generate, based on a design system, richer pallets and things that are very specific to user data."
— Quinnton Harris, Co-Founder and CEO at Retrospect Studios
AI design tools can also significantly reduce design timelines and associated costs while offering users unique and personalized experiences based on their behavior and preferences. They're a fantastic emerging tool, especially for those with big ideas — who could use support in executing the actual design.
“AI is going to change how design is thought about and how designers operate. We’re already seeing tons of AI tools out there that help support the entire designers’ workflow, whether you’re an individual or a team. I see AI as actually helping designers be more creative.”
— Felix Lee, Co-Founder and CEO at ADPList
3. Skeuomorphism
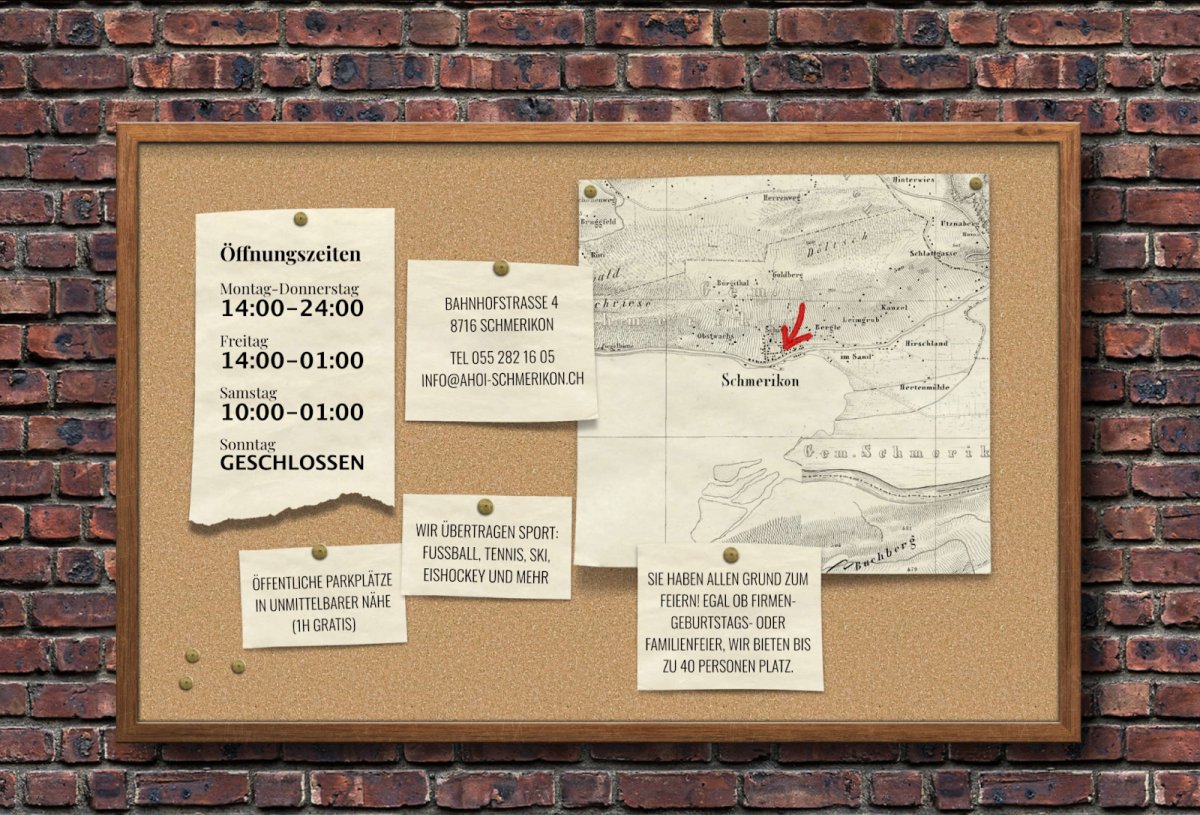
 Source: AHOI Schmerikon
Source: AHOI Schmerikon
Skeuomorphism in web design is about creating elements that mimic their real-world counterparts in look, feel, and function, providing a familiar and intuitive user experience. It helps users quickly understand how to interact with various elements, making the interface more user-friendly.
The revival of skeuomorphism goes beyond mere nostalgia — it's an emotional response to the over-digitization of our day-to-day lives.
With so much of our current lives operating in a virtual space, users are increasingly drawn to designs that mimic a pre-digital world. And because skeuomorphism is all about familiar non-digital elements like switches, buttons, and dials, certain elements like navigation menus and call-to-action buttons feel more seamless and intuitive.
4. Parallax scrolling

Parallax scrolling is a technique where background content moves at a different speed than foreground content, creating an illusion of depth and a more dynamic visual experience. This small but impactful design choice enhances storytelling, guides the user journey through the website, and increases engagement by providing a unique and interactive user experience.
Parallax scrolling isn't a new concept in the design world; in fact, it was incredibly popular roughy 10 years ago. However, in 2024, it’s on the rise again — this time, with a twist. Instead of static designs and imagery, now parallax scrolling will incorporate more live and video content.
This resurgence isn’t just about revisiting a past trend but revolutionizing it with contemporary technology. The integration of live content, video, and dynamic imagery within parallax frameworks caters to the growing demand for interactive and visually stimulating web experiences.
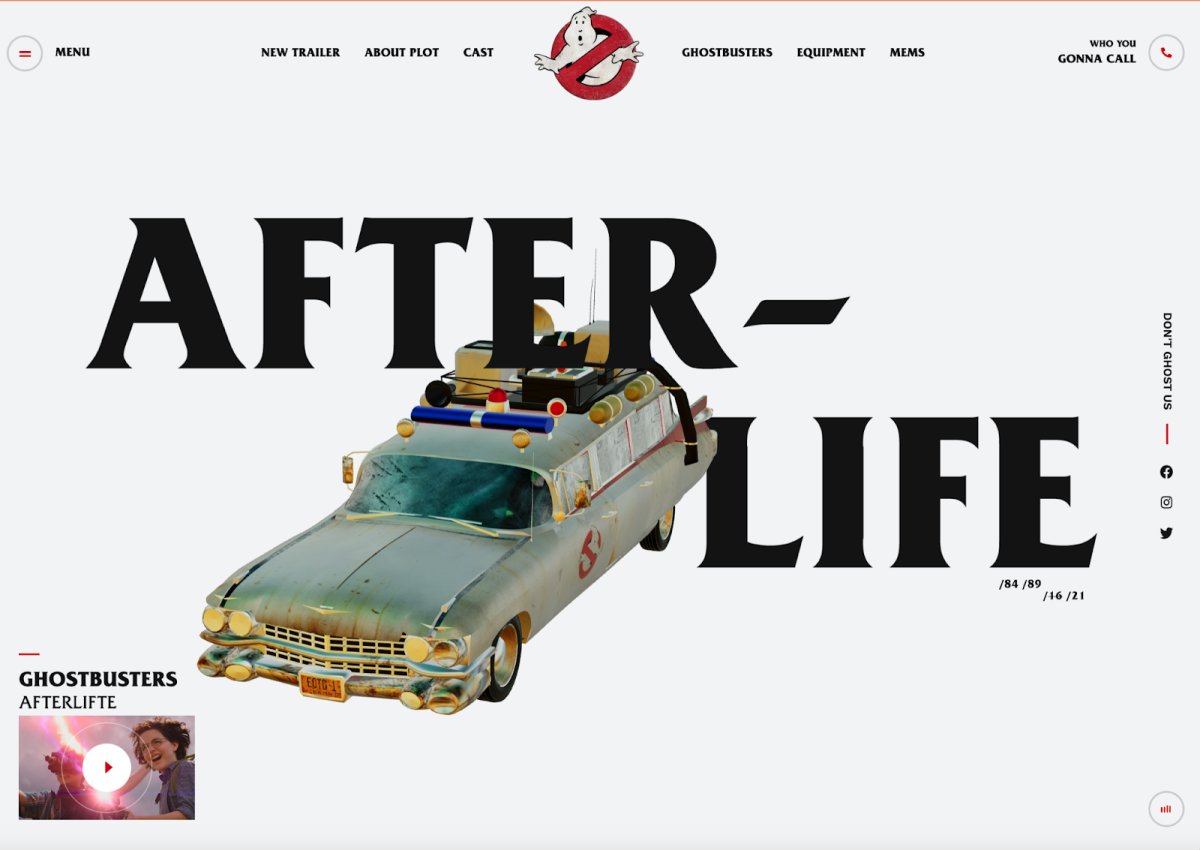
One of our favorite recent examples of this is Webflow community member Mike Desling’s fan-made Ghostbusters site. In it, parallax scrolling is taken to a new level with different animated elements, videos, and gifs incorporated into the design.
The modern parallax effect, enriched with multimedia elements, offers a deeper level of engagement. It transforms static pages into captivating narratives, making the user's journey through a website not just informative but also an enjoyable visual adventure.
"Parallax, which was all the rage 10 years ago, is going to make a comeback, especially when you now have parallax with live content, video, and images."
— Quinnton Harris, Co-Founder and CEO at Retrospect Studios
5. Kinetic typography
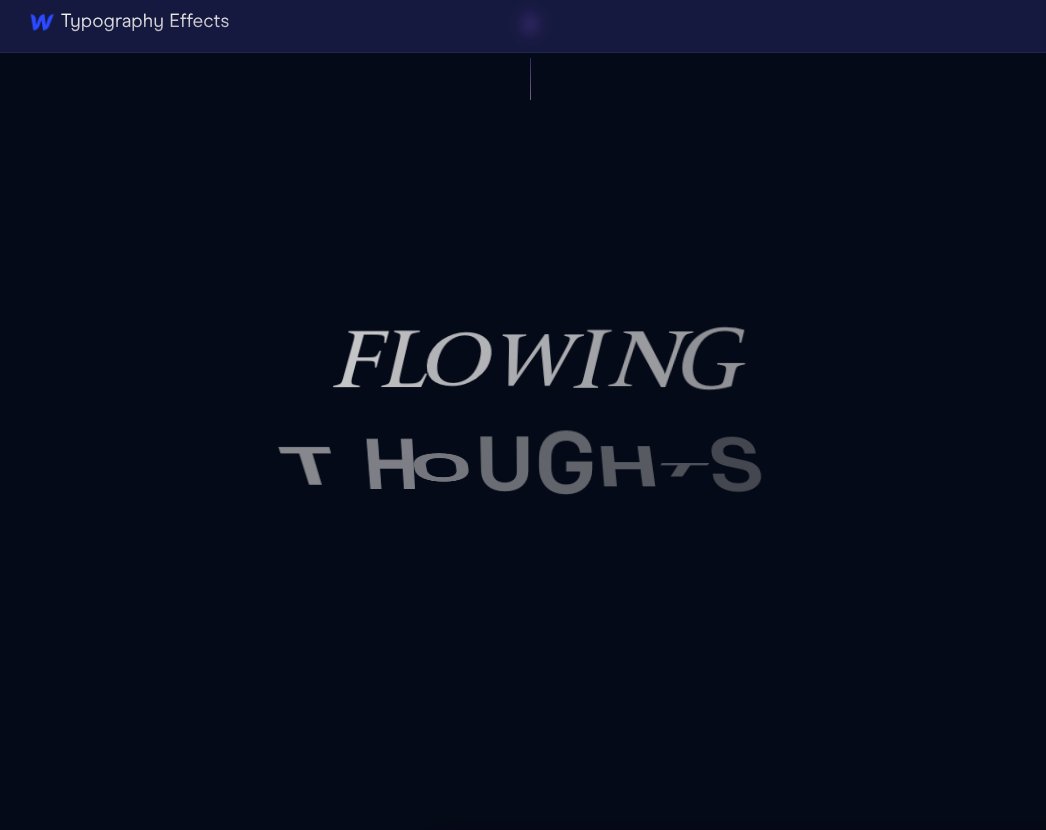
 Source: Dhruv Sachdev
Source: Dhruv Sachdev
Kinetic typography is when text is animated in order to capture attention and convey messages dynamically. This trend elevates the role of text from mere information conveyance to an engaging visual element. Coupled with the widespread availability of user-friendly design tools and a cultural shift towards more vibrant, dynamic content — kinetic typography is poised to redefine the aesthetics of web design to make pages experiential instead of simply informational.
For 2024, kinetic typography is expected to become more interactive, responding to user actions and integrating with other design elements for a cohesive and immersive experience. It will be key in narrative-driven designs, especially landing pages and campaigns.
This trend is poised for longevity due to its ability to promote accessibility and inclusivity. As sites become more global, kinetic typography brings a level of simplicity, readability, and comprehension — bringing a sense of balance to web designs.
6. Microinteractions
 Source: New Heights Show
Source: New Heights Show
Microinteractions refer to small, interactive elements within a website that respond to user actions, like hovering over a button or clicking on an icon. These interactions are often subtle yet add significant engagement and intuitiveness to the user experience.
We anticipate microinteractions will evolve beyond visual feedback. Expect to see these interactions become more personalized and context-aware, adapting to user behavior and preferences to provide a more immersive experience.
In recent years, sites have become overly animated and interactive — to the point of creating a bad and inaccessible user experience. Microinteractions are able to counter that by incorporating fun, and meaningful interactions for the user that complement (rather than dominate) the website's content and design.
“Next year, I think we’ll see more simplified designs and animations, creating more subtle moments. It’ll be a more minimalist approach to interactions. A lot of people are getting tired of super-animated and interactive websites, and I think the move will be towards improving the user experience and accessibility.”
— Gabi Robins, Web Brand Designer, at Webflow
A great example of this is the New Heights podcast website built by Webflow Expert Lazer Technologies. Throughout the site, small microinteractions, such as a hover effect over buttons, help guide and inform users about the action that they’re taking. Though it may seem small, it helps elevate the user experience and makes navigating and performing actions that much clearer.
7. Typographical evolution

Typography is evolving in every way possible. Designers are experimenting with layout, size, and color, as well as incorporating dynamic and interactive elements.
Instead of being just a way to communicate a message, typography now is a character on the screen and used as an active design element that enhances the overall aesthetic and appeal of a site.
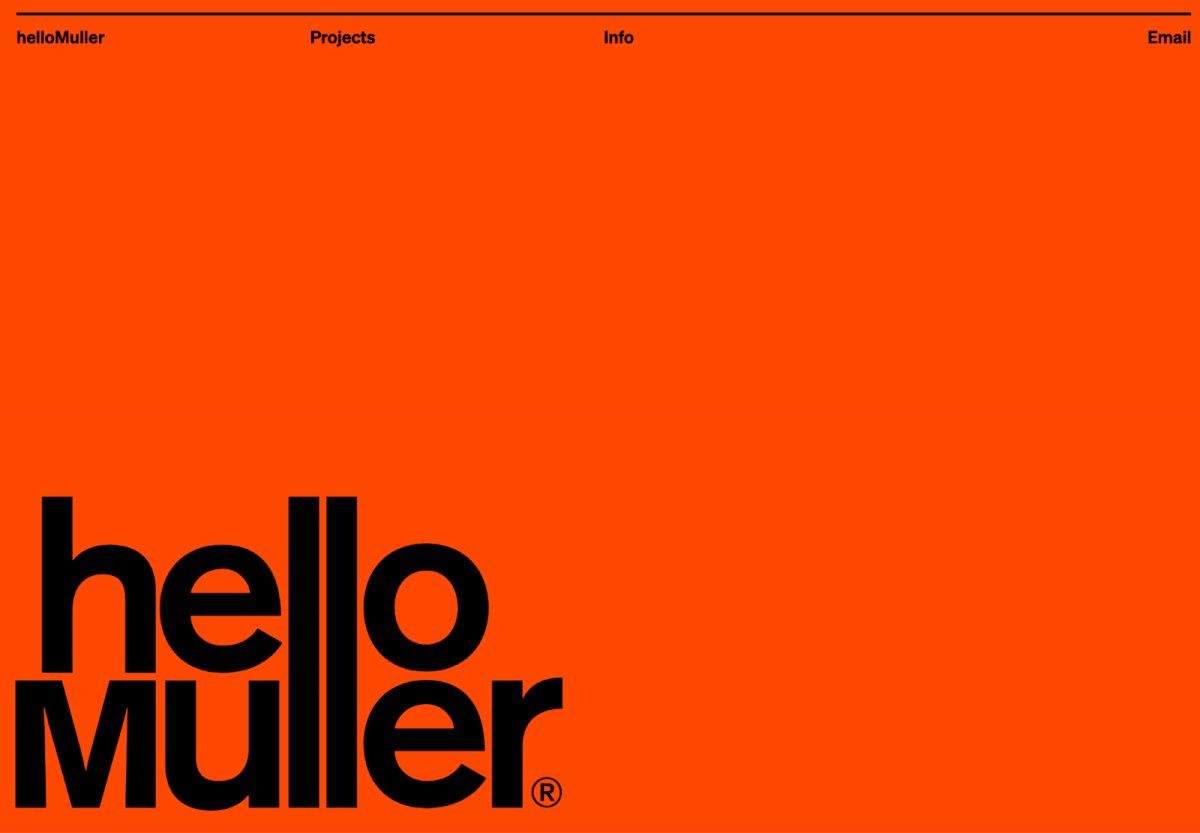
We love how design agency hello muller makes their logo type the primary design element of their homepage. To honor the design — hello muller utilizes a lot of whitespace and a bold background color to create a simplistic, yet eye-catching design.
In 2024, we expect to see a blend of classic and modern fonts, large and bold statement typefaces, and experimentation with overlapping text and mixed media.


